It’s great to show the reader that your content is fresh by showing the date of your WordPress posts. Read on to learn how to display the last updated date on WordPress.
When do you need the last updated date for your WordPress posts?
Static websites (and most blogs) don’t require the last updated status in their posts. Most WordPress themes usually show the date when a post was published and that’s it.
However, WordPress is equally used for creating websites where content is regularly updated. In these cases, the last updated date and time status is essential information for viewers.
The most common example of such websites is news websites. News is often updated with new information and additional media files. These updates would be missed by their viewers if they just showed the published date of the article.
Many famous websites and blogs refrain from showing any kind of date in their articles. You should never remove dates from your blog posts as this is a bad practice that should be eliminated.
Since the last updated status is an important attribute of a website that continuously changes its content, let’s find out how to display it in your WordPress posts.
How to display the last updated date in your WordPress posts?
To display the last updated date in your WordPress posts, you need to add code to your WordPress files.
Method 1: Showing the last updated date before the post’s content
Add the following code to the functions.php file or a site-specific plugin.
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
The code checks if the last updated status and the published date of the post are different. The last modified date is displayed before the post’s content if that is the case.
To style the appearance of the last updated date, add custom CSS. The CSS code below can be used as a starting point.
.last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}
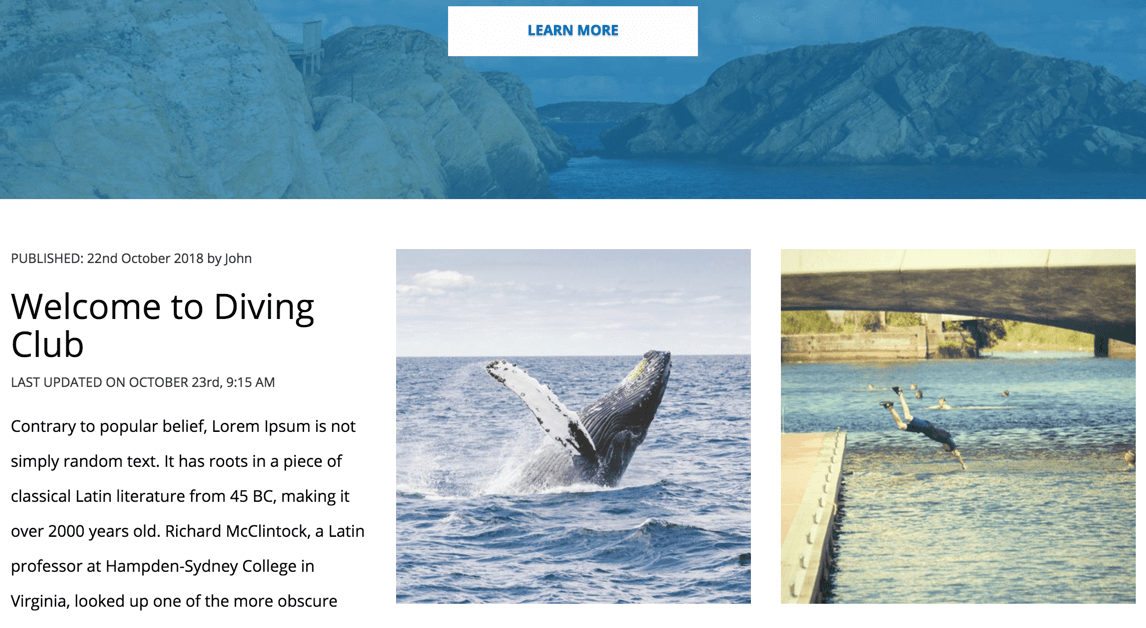
Our demo website looked like this after we added the code:

Method 2: Adding the last updated date code in theme templates
For this method, you need to edit the WordPress theme files. Most WordPress themes now have their own template tags that define how to post metadata like date and time is showcased.
There are also some themes that use template parts or content templates to display posts. Simpler themes use files such as archive.php, single.php, or other template files to show meta information and content.
To add the last updated date code in theme templates, look out for the code responsible for displaying the date and time.
You can either replace the code with the code below or add this code right after the theme’s date and time code.
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
echo "<p>Last modified on ";
the_modified_time('F jS, Y');
echo " at ";
the_modified_time();
echo "</p> "; }
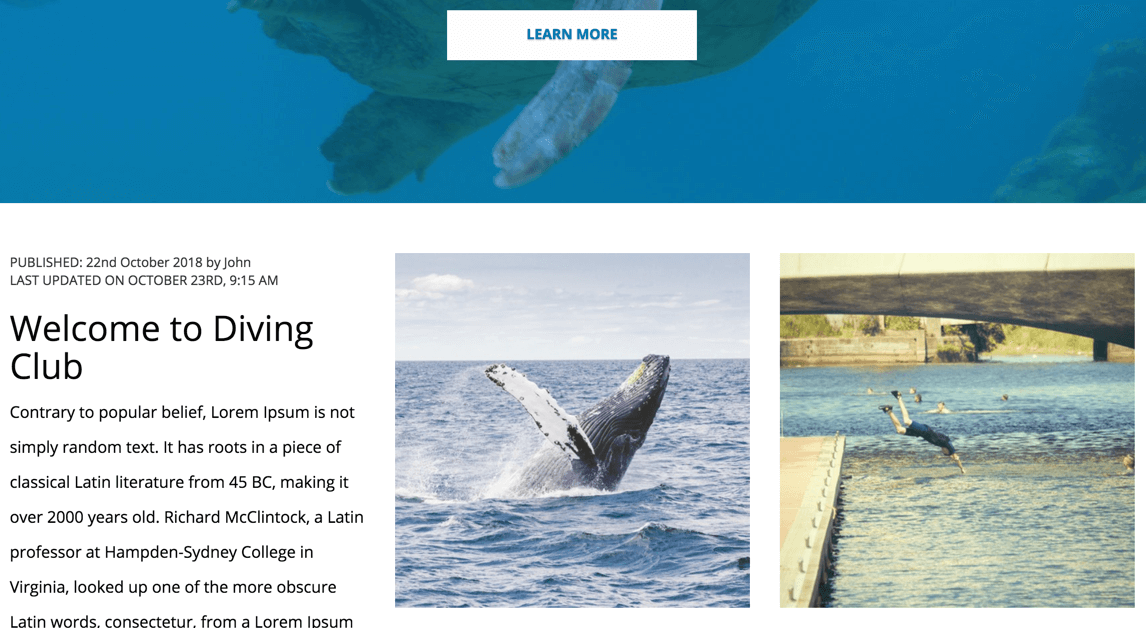
Our demo website looked like this after the addition of the code:

If you need help with your HostPapa account, please open a support ticket from your dashboard.
